二.前言-为什么要使用walle来管理项目
walle 让用户代码发布终于可以不只能选择 jenkins!支持各种web代码发布,php、java、python、go等代码的发布、回滚可以通过web来一键完成。walle 一个可自由配置项目,更人性化,高颜值,支持git、多用户、多语言、多项目、多环境同时部署的开源上线部署系统
1).个人而言,walle为我提供了一个非常方便的项目管理平台,从项目开发到项目测试再到项目上线walle为整个流程提供了一套完美的解决方案。
2).对公司团队而言,walle为管理者提供了一个非常好的项目管理工具。对项目质量、项目的进度、程序的安全和可靠性等等都提供了一定的保障。
三.正文-walle到底能做什么
 PS:
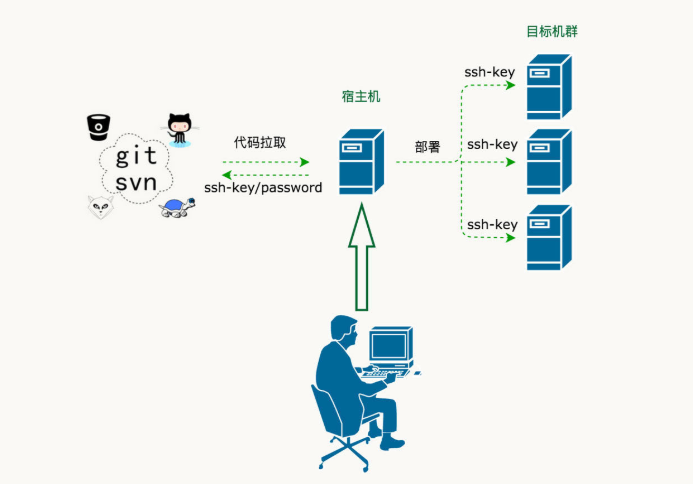
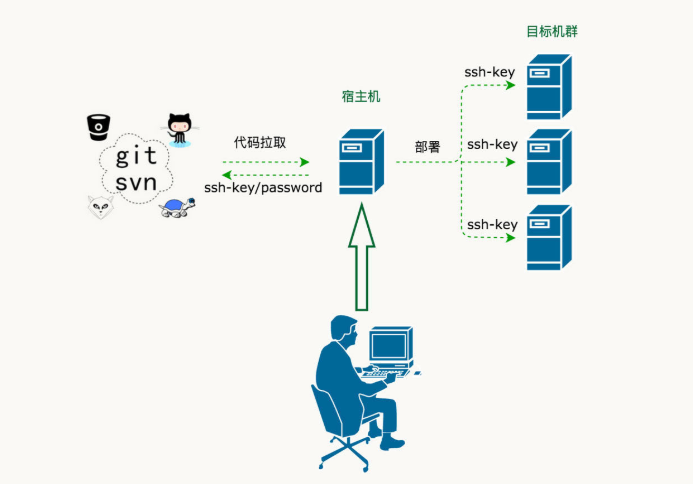
PS:walle做的工作就是当你提交代码上线的时候,他会从宿主机(
walle系统所在的机器)向你配置的git地址拉取代码、打包、上传到目标机器(
正式环境所在的机器)上去、然后解压成完整的项目。
问:walle仅仅只能做这些工作吗?
答:1).当然不是啦!每次提交上线单(项目代码),walle都会保存一份在目标机上。当你新上线的程序发现了bug,这是你可以选择回滚代码(
ai,这个就和InnoDB的事务有些相似了)。
2).相比传统的ftp和sftp部署项目,walle就更加显得安全和可靠。
3).相比jenkins,walle是由国人开发;界面、操作更加具有亲和力。
4).同样他具有相比jenkins相同的特性pre_deploy、post_deploy、pre_release、post_release等高级任务这对于大部分开发框架来说都是非常棒的一个功能。
总结:walle的优点并不止这些,更多的内容需要大家亲自去发现和挖掘。
四.搭建walle部署系统-官网文档
walle本身是由Python开发,但web需要使用nginx服务;所以搭建lnmp环境是比不可少的一步。
第一步:克隆项目
1
| git clone https://github.com/meolu/walle-web.git
|
第二步: 配置nginx
nginx配置1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
| upstream webservers {
server 0.0.0.0:5000 weight=1; # 负载设置
}
server {
listen 80;
server_name 你的域名或ip; # 域名设置
access_log /usr/local/nginx/logs/walle.log main;
index index.html index.htm; # 日志目录
location / {
try_files $uri $uri/ /index.html;
add_header access-control-allow-origin *;
root 指定到walle项目下fe目录; # 前端代码已集成到walle-web,即walle-web/fe的绝对路径
}
location ^~ /api/ {
add_header access-control-allow-origin *;
proxy_pass http://webservers;
proxy_set_header X-Forwarded-Host $host:$server_port;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header Origin $host:$server_port;
proxy_set_header Referer $host:$server_port;
}
location ^~ /socket.io/ {
add_header access-control-allow-origin *;
proxy_pass http://webservers;
proxy_set_header X-Forwarded-Host $host:$server_port;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header Origin $host:$server_port;
proxy_set_header Referer $host:$server_port;
proxy_set_header Host $http_host;
proxy_set_header X-NginX-Proxy true;
# WebScoket Support
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
}
}
|
第三步: 添加hosts
1
2
3
| vi /etc/hosts
# 新增一行
127.0.0.1 你的域名 # 与nginx配置一致
|
第四步: 安装Python 2.7 + pip。
1
2
| # 切换到walle-web根目录下操作
sh admin.sh init
|
第五步: 修改walle配置。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
| # 切换到walle-web根目录下操作
vi walle/config/settings_prod.py
# @TODO 是为要修改的部分
# 服务启动 @TODO
# HOST 修改为与 nginx server_name 一致.
# 后续在web hooks与通知中用到此域名.
HOST = 你的域名
PORT = 5000
# https True, http False
SSL = False
# 数据库设置 @TODO
SQLALCHEMY_DATABASE_URI = 'mysql://user:password@localhost:3306/walle?charset=utf8'
# 本地代码检出路径(用户查询分支, 编译, 打包) #TODO
CODE_BASE = 项目路径,也就是宿主机的git仓库的路径
# 日志存储路径 @TODO
# 默认为walle-web项目下logs, 可自定义路径, 需以 / 结尾
# LOG_PATH = '/var/logs/walle/'
LOG_PATH = os.path.join(Config.PROJECT_ROOT, 'logs')
LOG_PATH_ERROR = os.path.join(LOG_PATH, 'error.log')
LOG_PATH_INFO = os.path.join(LOG_PATH, 'info.log')
LOG_FILE_MAX_BYTES = 100 * 1024 * 1024
# 邮箱配置 @TODO
MAIL_SERVER = 'smtp.exmail.qq.com'
MAIL_PORT = 465
MAIL_USE_SSL = True
MAIL_USE_TLS = False
MAIL_DEFAULT_SENDER = 'service@walle-web.io'
MAIL_USERNAME = 'service@walle-web.io'
MAIL_PASSWORD = 'Ki9y&3U82'
|
第六步: 初始化项目。
1
2
3
4
| # 创建数据库
mysql -hxx -uxx -p -e'CREATE SCHEMA walle'
# Data Migration
sh admin.sh migration
|
第七步: 启动walle。
1
2
3
4
5
6
7
8
| # 启动
sh admin.sh start
# 重启
sh admin.sh restart
# 升级
sh admin.sh upgrade
# Migration
sh admin.sh migration
|
最后访问你的域名就可以访问了!
1
2
3
4
5
| 超管:super@walle-web.io \ Walle123
所有者:owner@walle-web.io \ Walle123
负责人:master@walle-web.io \ Walle123
开发者:developer@walle-web.io \ Walle123
访客:reporter@walle-web.io \ Walle123
|